✏️ 开始搭建
说明
本章是比比小程序安装和发布的必须流程,请认真阅读。
同时,随着小程序版本升级迭代,该教程会进行更新。
如学习后还有疑问,请在比比会员群(购买比比小程序的用户加微信号gamch2进群)提问。
1. 购买服务器、域名
如果已完成服务器、域名购买,请省略此步。
服务器选择、域名备案、域名解析等基础知识请自行百度学习。
如果有工作室或者企业,建议域名备案选择企业备案。
企业备案的小程序支持资讯、社区、支付、直播、商品、音频、视频、评论等小程序开放的类目。
如果您仅仅是做图片下载、图片工具、图片展示等可以选择个人资质。
1.1 服务器购买
阿里云服务器
腾讯云服务器
使用新人账号购买,均价 100~500 元/年,优惠价仅限第一次购买
建议配置: 2核2G4M 以上,操作系统建议选择 centos
轻量服务器适合云端业务或者是新人入门型业务,不建议长期运营的人购买。
1.2 域名购买与备案
阿里云域名购买
腾讯云域名购买.com 均价 50~80 元/年, .work 域名均在22~33元/年,腾讯云报价 阿里云报价
经测试, .work 可进行个人/企业备案,可被搜索引擎收录
可以直接在阿里云备案或者腾讯云备案,有详细的备案流程。
2. 使用宝塔面板搭建环境
2.1 宝塔面板安装
服务器搭建利器,免费且傻瓜化,是大多数人搭建服务器的必选工具
腾讯云轻量服务器提供 Wordpress 一键安装,但约束较多
官网下载
教程:如何在centos上安装宝塔面板
2.2 安装wordpress
请从wordpress官方下载最新版本代码包通过宝塔进行安装wordpress。
官网下载
教程:如何通过宝塔面板安装Wordpress
2.3 配置SSL
阿里云免费SSL
腾讯云免费SSL
SSL是用来解析 https 的,应小程序要求,域名务必备案以及 https 解析
阿里云提供20张1年期的SSL免费证书
腾讯云提供20张1年期的SSL免费证书
教程:如何在宝塔上配置阿里云SSL
2.4 配置伪静态
伪静态能更好的进行SEO,也是小程序通信必须要支持的
教程:如何在宝塔上配置Wordpress伪静态
3. 注册小程序账号
3.1 注册小程序
前往微信公众平台,根据提示完成小程序注册。如果有工作室或者企业,建议选择企业资质注册。
教程:如何注册微信小程序
3.2 完善小程序信息
登录微信公众平台,按提示完善小程序基础信息,包括名称、简介、logo等
选择小程序类目:
- 爱书者可选择
信息查询+预约/报名 - 图文社可选择
信息查询+办公+图片处理 - 小睡眠可选择
健康管理+办公+信息查询+图片处理 - 小锦囊可选择
信息查询+图片处理+办公 - 如果是企业资质并进行了企业网站备案,同时选
资讯+服饰,方便后续功能迭代 社区论坛和音视频类目需要其他的资质,如果非论坛功能不建议选择,官方对于商品视频、作品视频、背景音乐等是不需要选择音视频类目便可通过的
3.3 获取小程序密钥
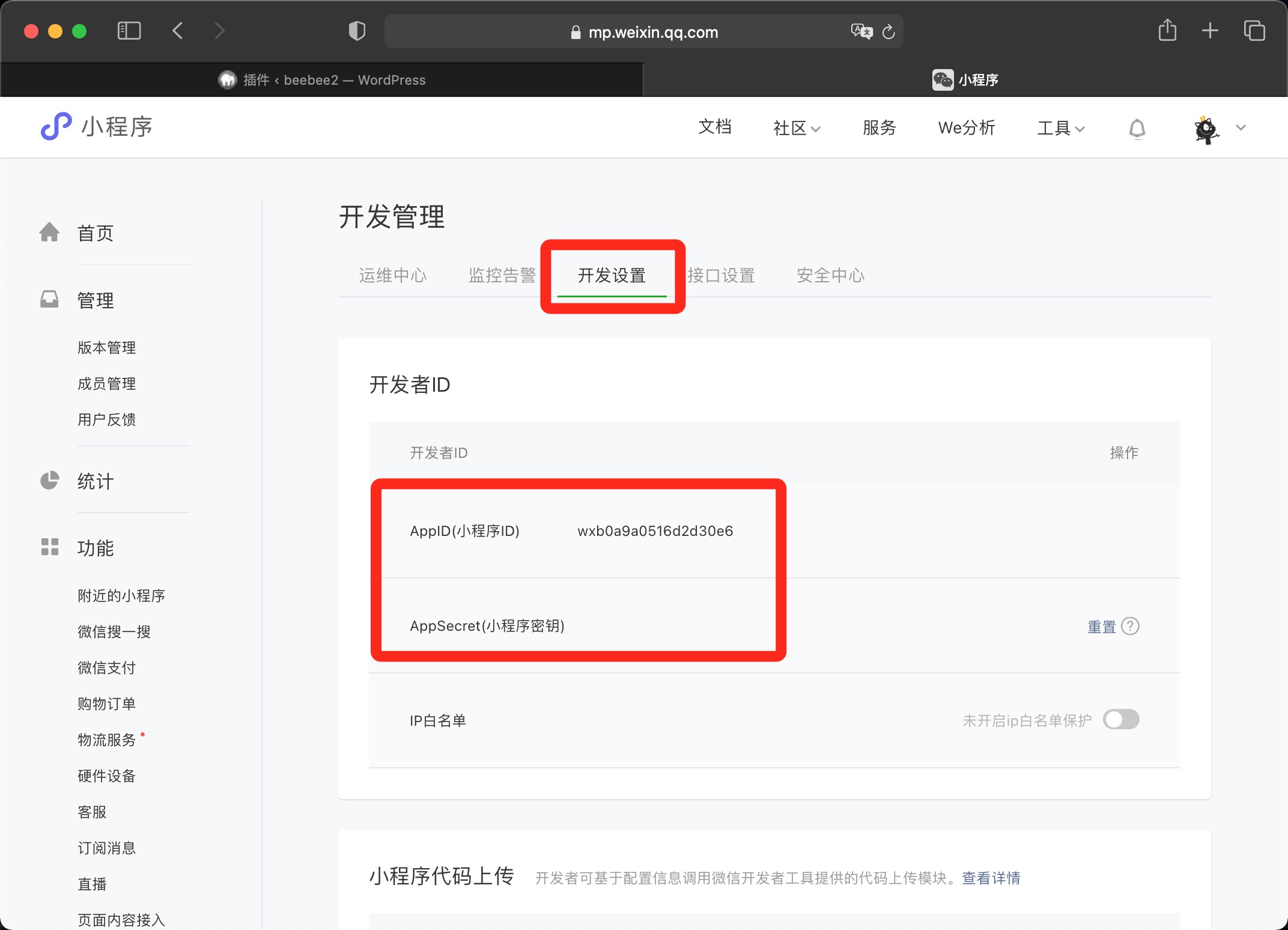
登录微信公众平台,选择 开发管理 > 开发设置,获取小程序密钥待备用。

4. 配置小程序前端代码
4.1 购买小程序源码
微信小程序前端代码包,在比比网付费下载。
请根据自身需要下载比比爱书者、比比图文社、比比小睡眠、比比小锦囊,各小程序不通用。
下载比比爱书者
下载比比图文社
下载比比小睡眠
下载比比小锦囊
4.2 获取激活码
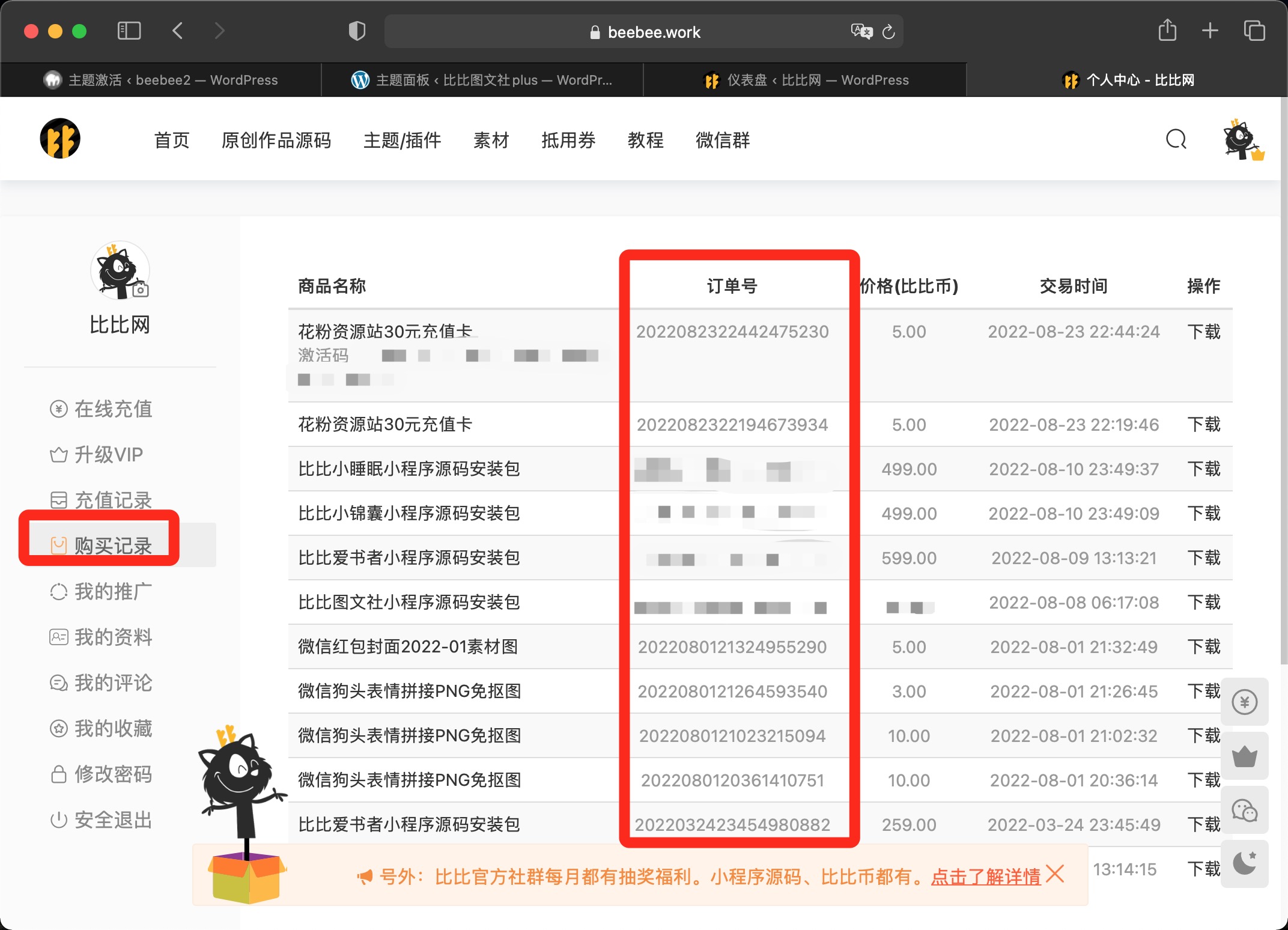
购买小程序源码后,您将获得购买凭证,购买凭证的订单号将作为激活小程序的钥匙,请妥善保管切勿泄露。

4.3 安装微信开发者工具
用于小程序前端代码预览、编辑和上传发布。
官网下载
微信开发者工具需要学会最基础的几点技能:
- 关闭和开启校验合法域名
- 格式化代码
- 全局搜索代码
以上操作技能可以前往前端配置学习
4.4 导入小程序源码
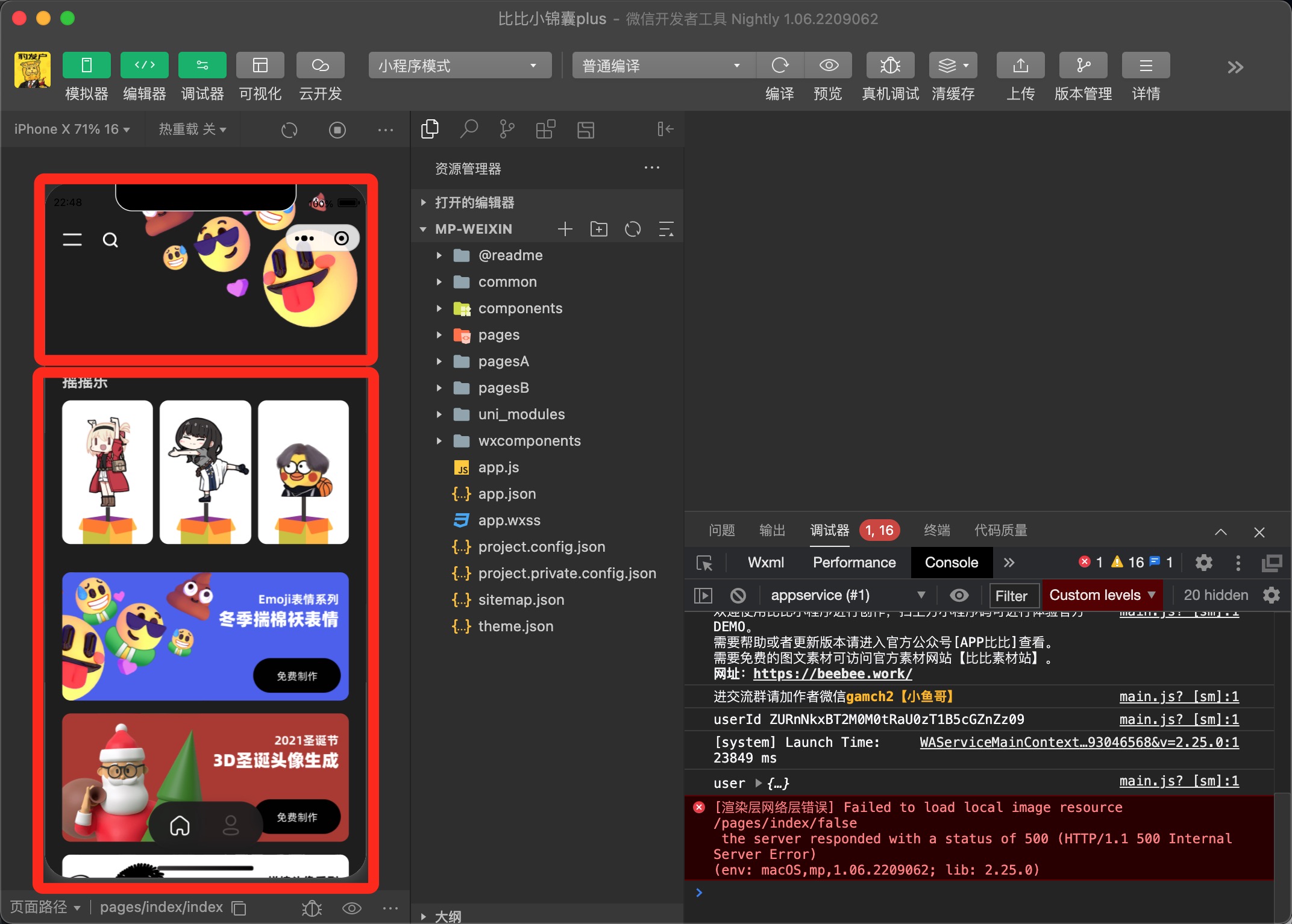
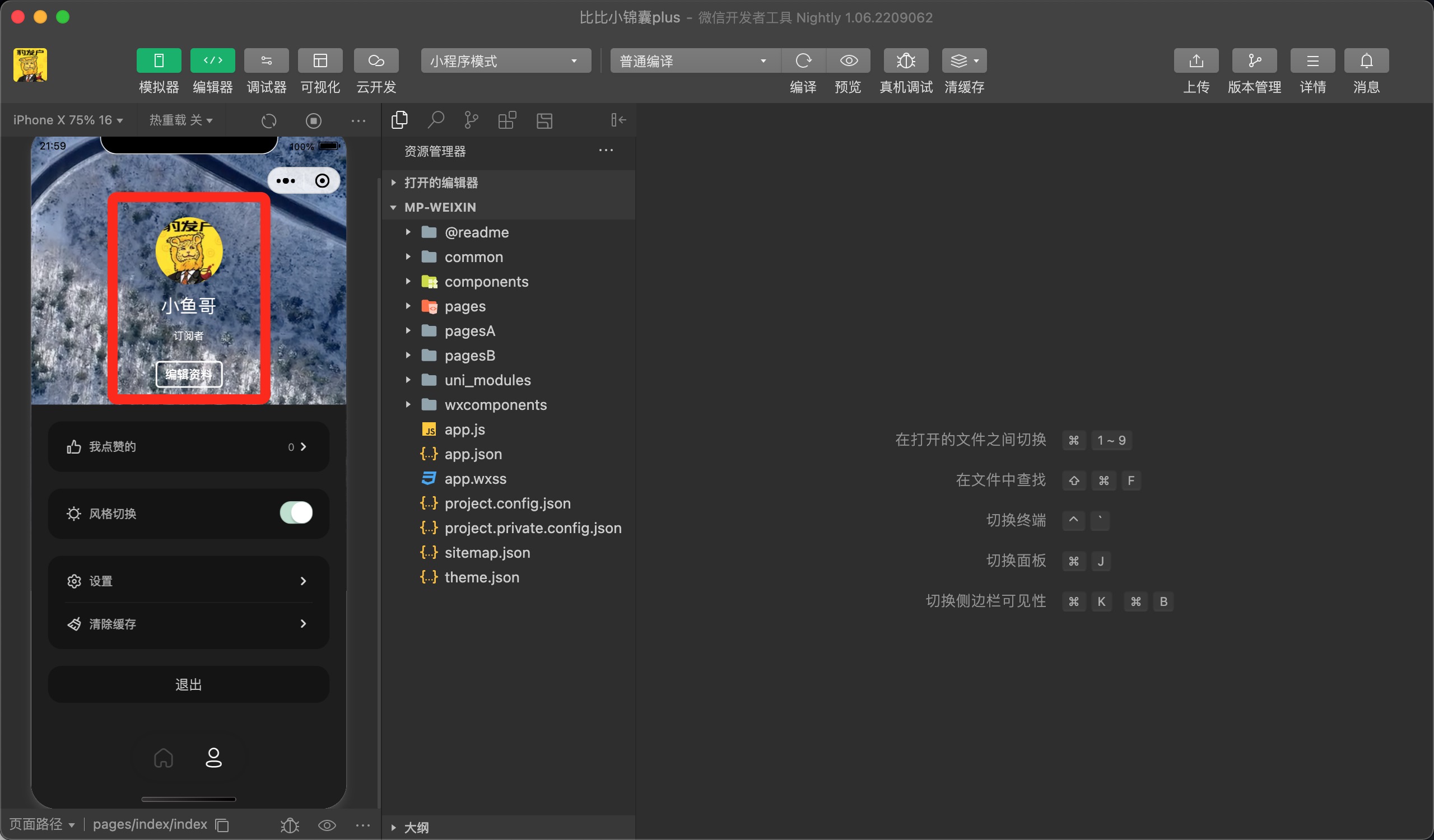
解压小程序前端代码包,找到mp-weixin目录,使用微信开发者工具导入该目录。
可以看到预览区出现了官方demo的界面。
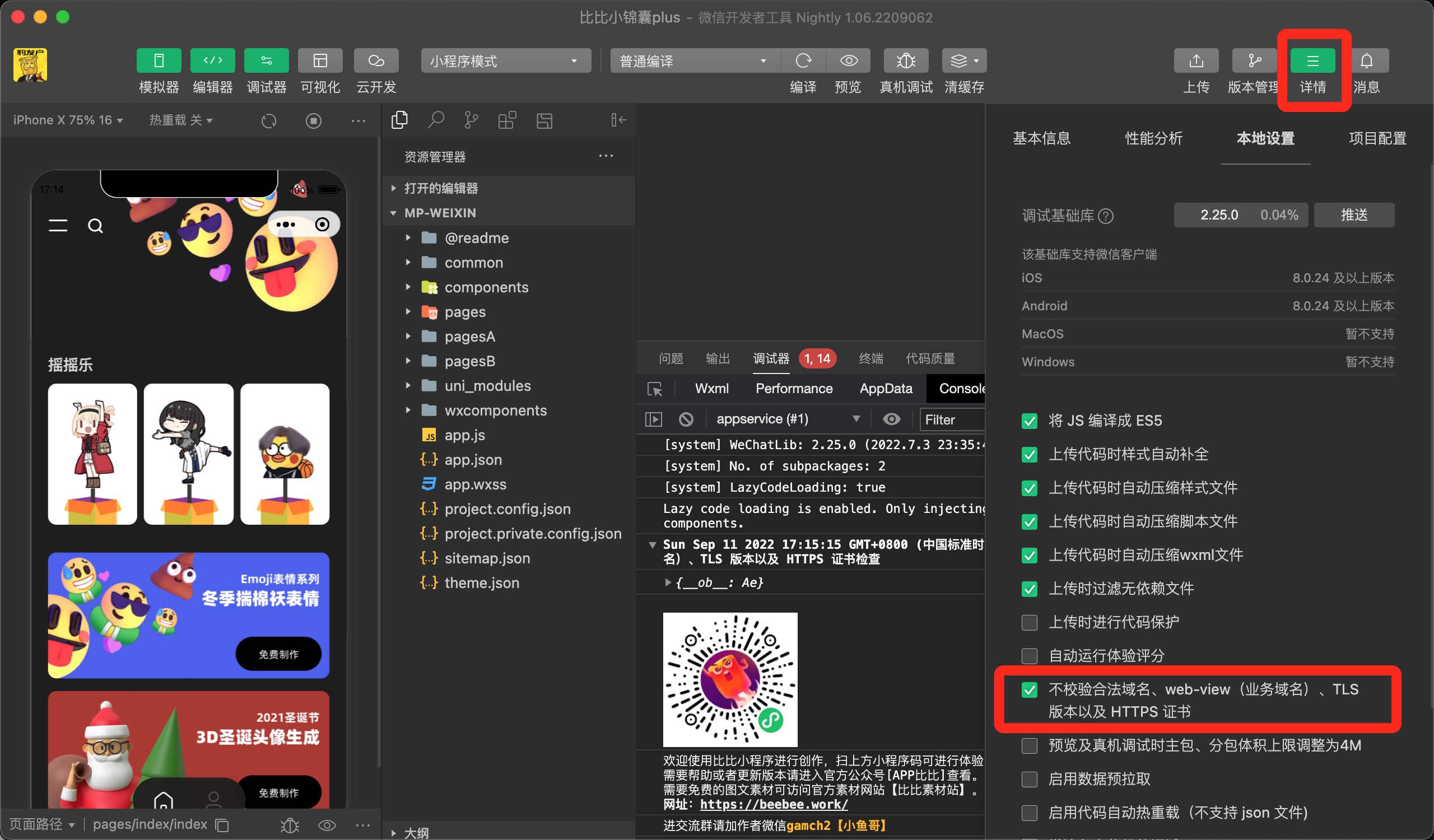
如果未出现,请在开发者工具中依次选择右上角的【详情】> 【本地设置】> 勾选【不校验合法域名...】,等待官方demo界面的出现

5. 安装后台插件并配置

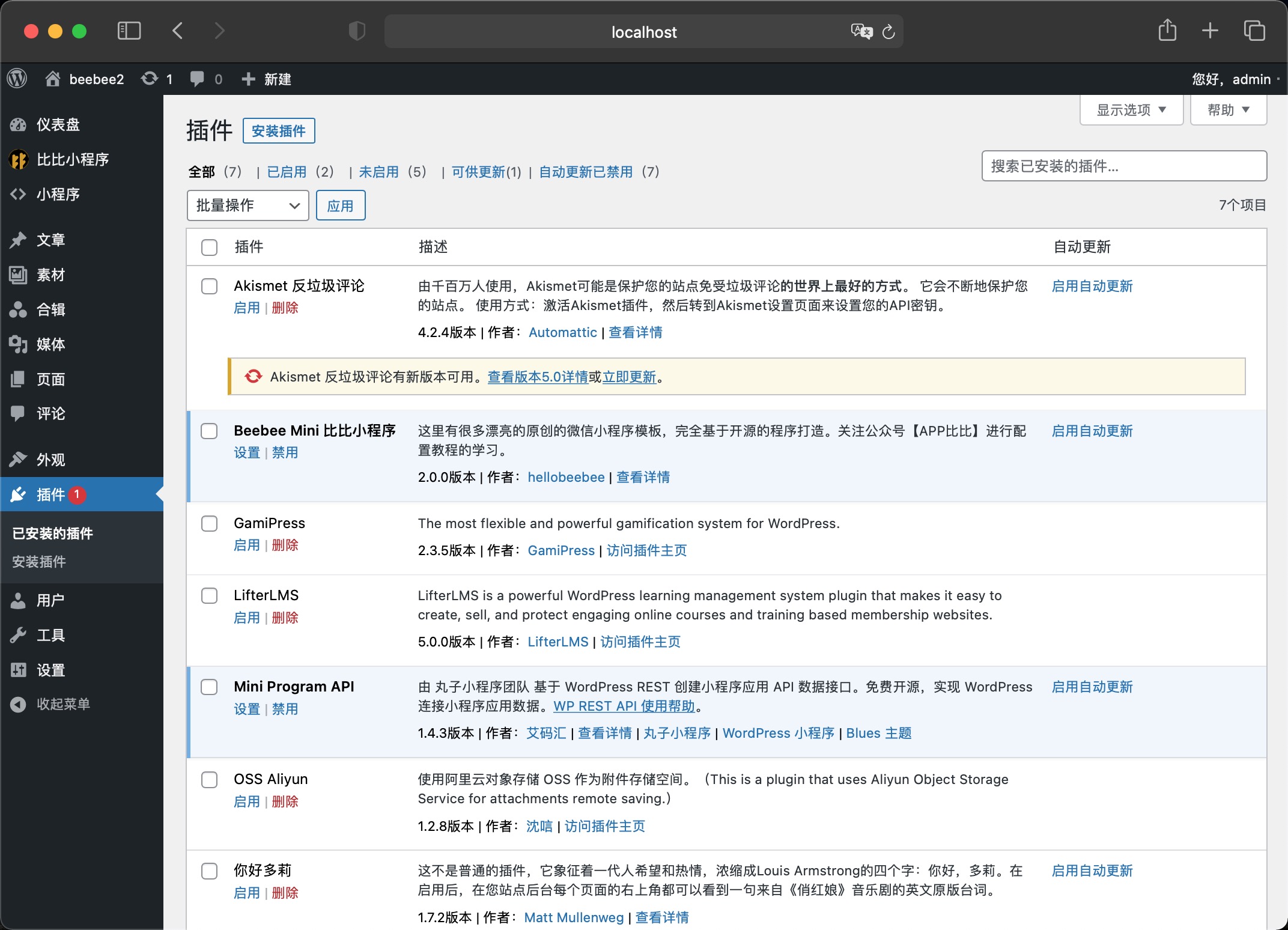
登录wordpress后台,进入插件市场搜索以下插件进行安装或者点击下载地址进入备用链接下载源码通过宝塔上传到Wordpress插件目录
5.1 比比插件Beebee Mini
必须安装。
Beebee Mini(比比小程序)插件提供比比主题DIY, 所有的小程序样式、布局、内容均通过它进行控制。 下载渠道

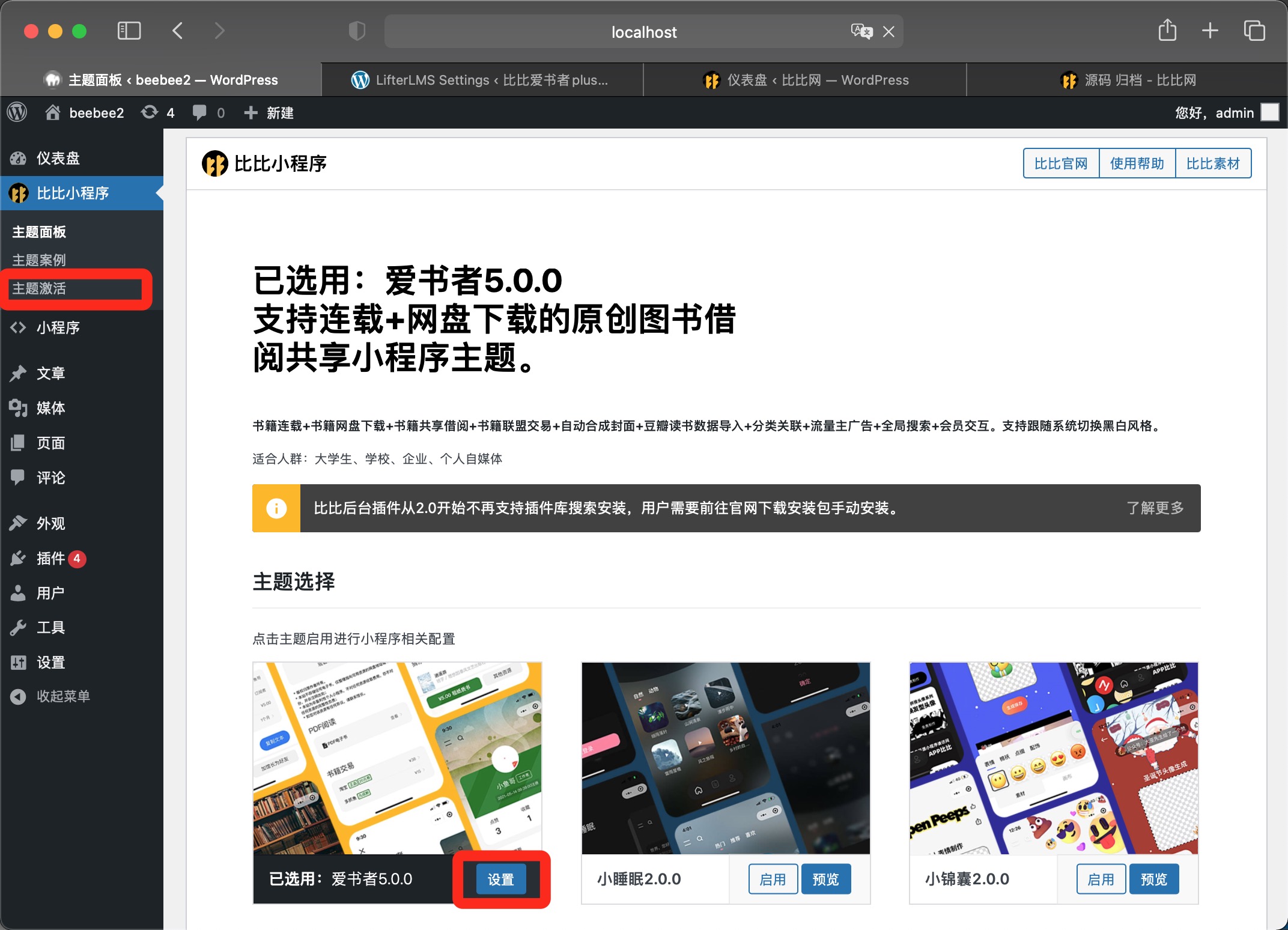
5.1.1 启用该插件后,后台左侧菜单会出现【比比小程序】的菜单选项,点击主题选择,启用您购买的小程序。

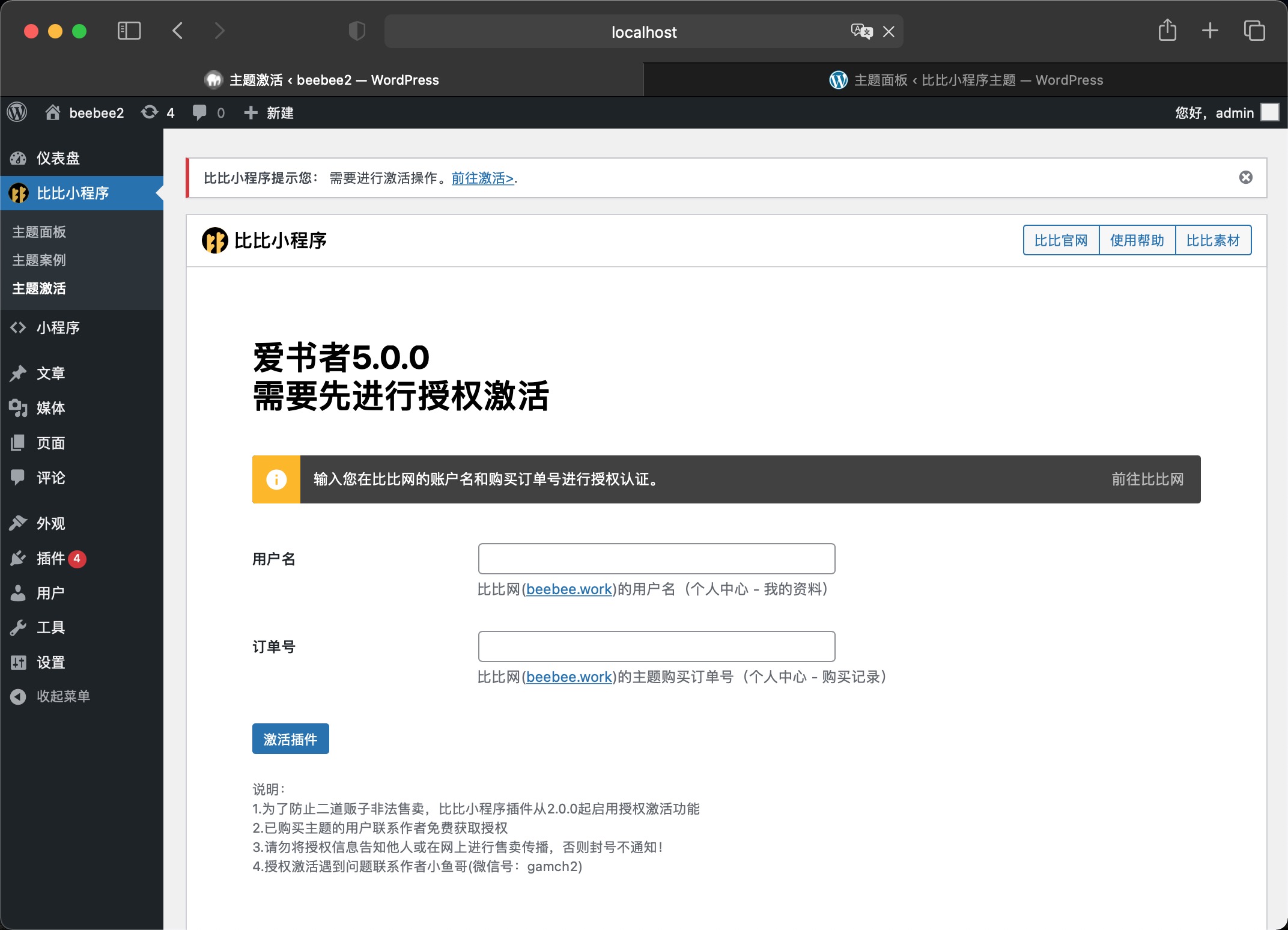
5.1.2 此时。需要您对小程序进行激活操作。
输入您在比比网购买凭证的订单号和您比比网的用户名。注意,完整的用户名进入个人资料页获取。

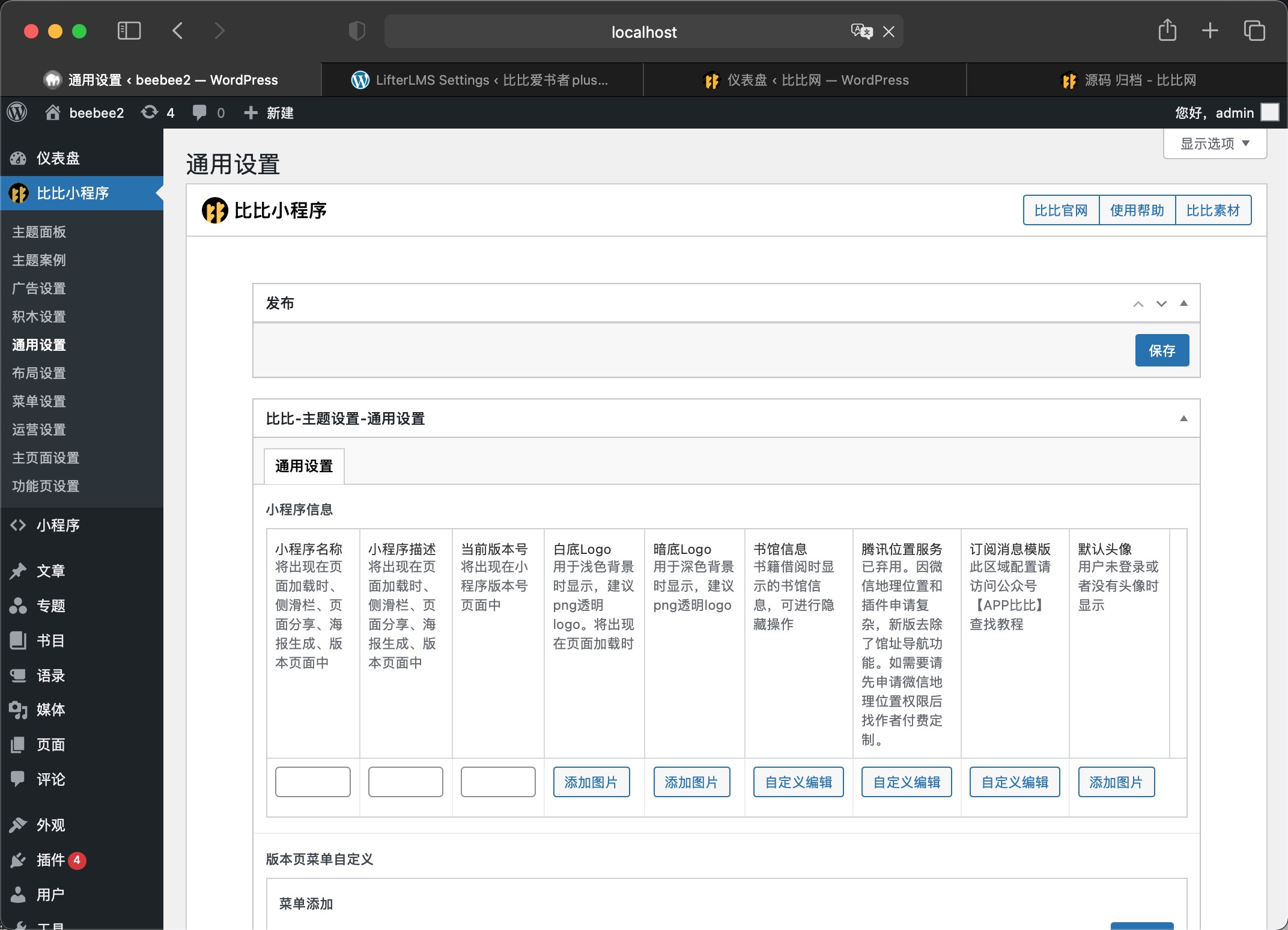
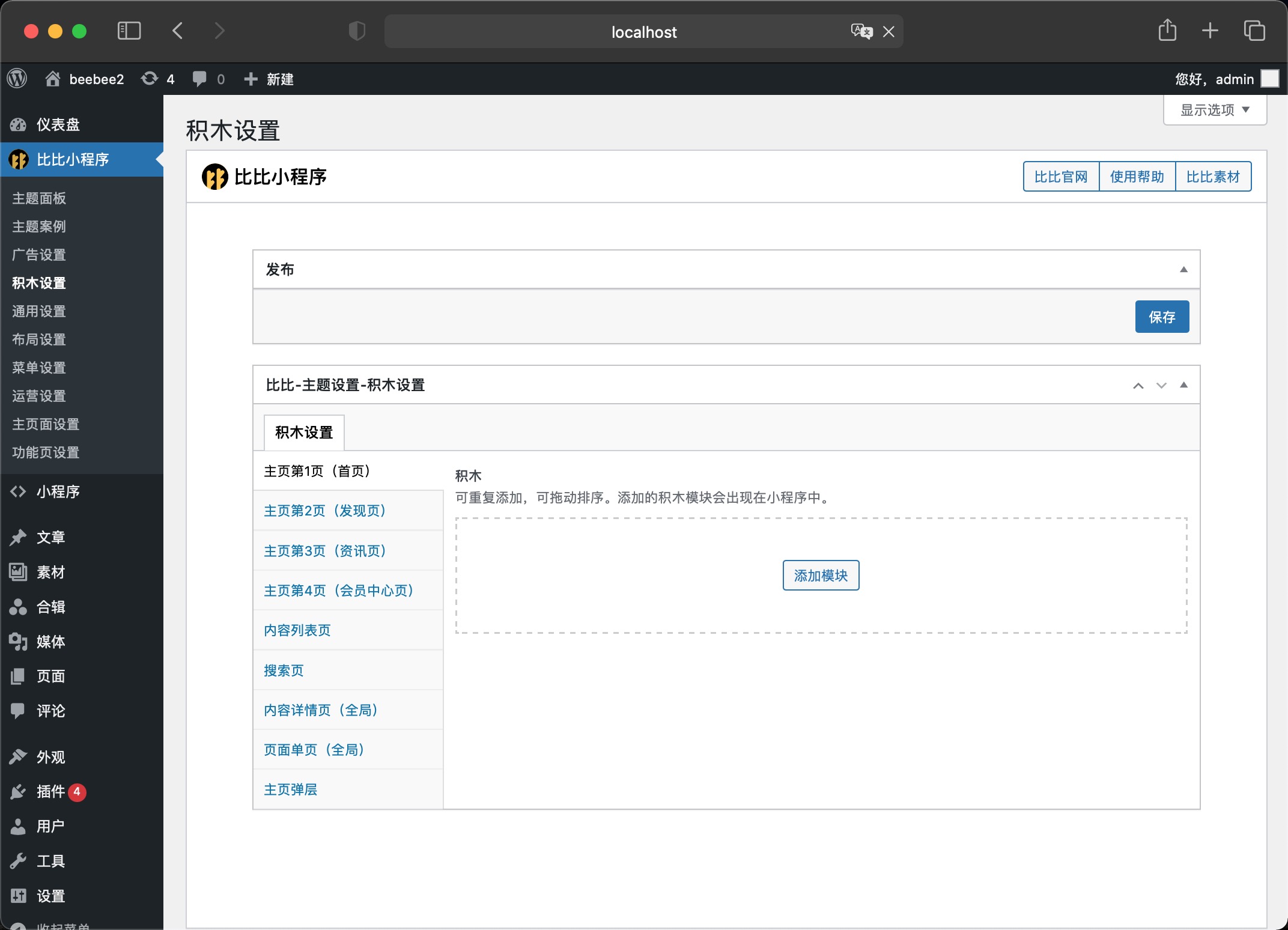
5.1.3 接下来,需要对比比主题设置的每个页面先进行保存操作。
需要先保存的页面包括:广告设置、积木设置、通用设置、布局设置、菜单设置、运营设置、主页面设置、功能页设置。
如果不保存,会导致小程序页面一直处于加载中。
在浏览器中输入https://您的域名/wp-json/acf/v3/options/options,如果有成片的代码说明这一步完成。
5.2 小程序插件Mini Program API

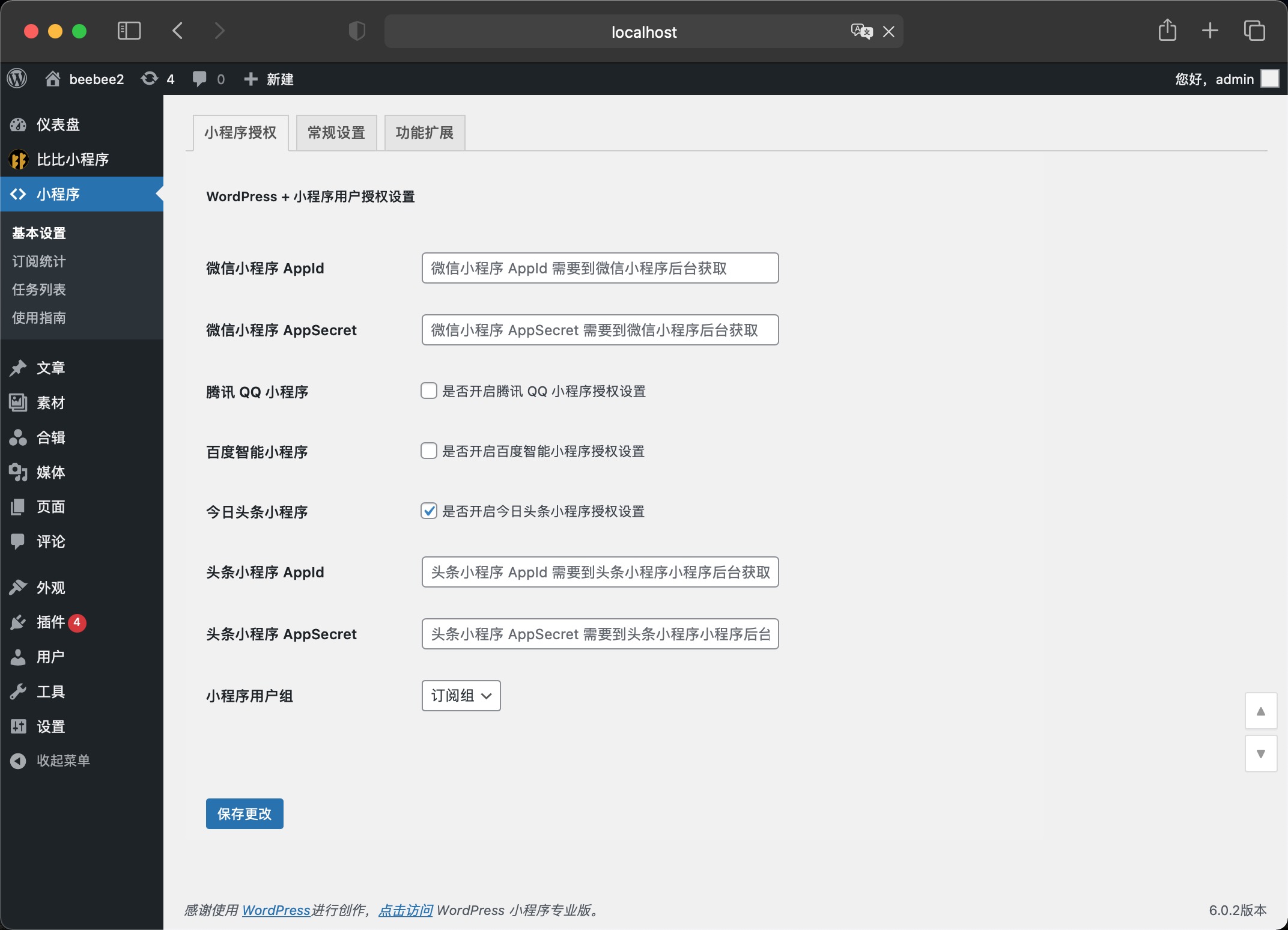
启用该插件后,后台左侧菜单会出现【小程序】的菜单选项,点击进入设置页。
我们需要在这里输入步骤3.3获取的小程序的Appid和AppSecret(密钥),完成后保存。
后续我们还需要配置常规设置里的订阅模板,请参阅详细配置教程。
5.3 积分插件GamiPress
该插件目前小程序支持的功能有限,仅支持小程序签到和看广告获取积分,以及积分等级的配置。
请留意后续版本迭代功能。
您可以前往比比网素材中搜索积分等级的模板数据,支持一键导入。
需要启用积分等级功能的前往详细配置教程。
5.4 表单插件Gravityforms
可选安装。
比比小程序的联系表单、投稿表单等通过它进行设置,不需要表单功能可不装。
下载渠道(该插件为付费插件,购买的用户前往会员群获取群友共享的版本)
详细配置教程
该插件目前小程序支持的功能有限,支持小程序中创建表单和后台接收表单,表单可以后台自定义。
目前表单创建支持的字段包括:单文本、多文本、选择下拉、多选、单选、时间选择、日期选择、文章标题、文章描述、文章分类、文章内容。
请留意后续版本迭代功能。
您可以前往比比网素材中表单的模板数据,支持一键导入。
需要启用投稿、意见反馈等功能的前往详细配置教程。
5.5 连载插件LifterLMS
该插件是比比爱书者的连载插件,可以通过此插件关联书籍完成连载小说或者连载漫画功能的实现。
仅支持比比爱书者。
需要连载功能的前往详细配置教程。
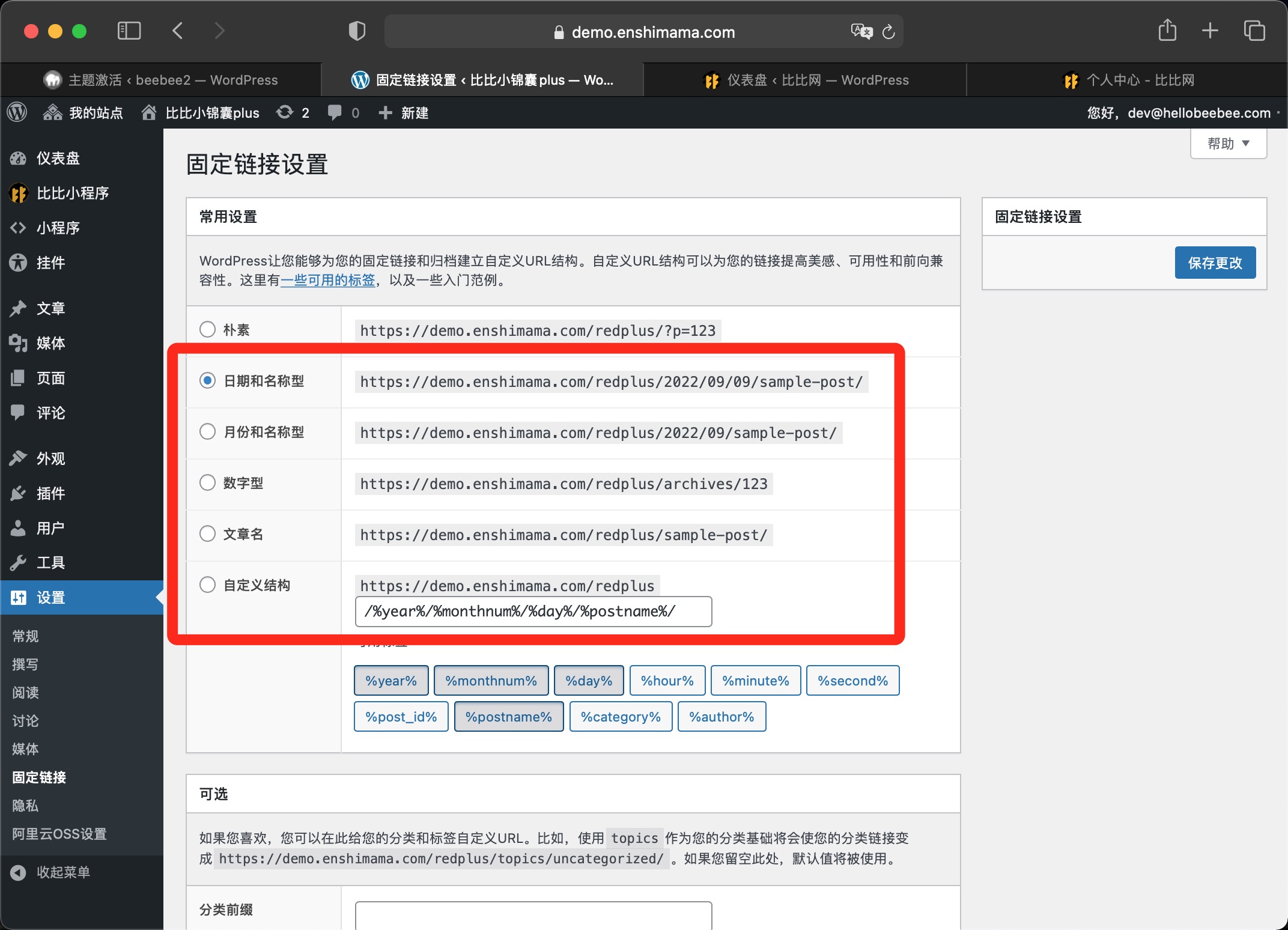
5.6 选择固定连接
务必选择除朴素之外的方式,否则小程序无法正常显示。
如果步骤2.4没有配置伪静态,这一步操作是无效的。

5.7 其他后台优化
为了提高小程序的加载速度,您可能需要用到CDN加速、OSS/COS云存储、视频文件音频文件存储等产品。
请参阅wordpress优化篇
6. 添加文章内容
不同的小程序启用后后台左侧菜单将添加不同的文章类型。
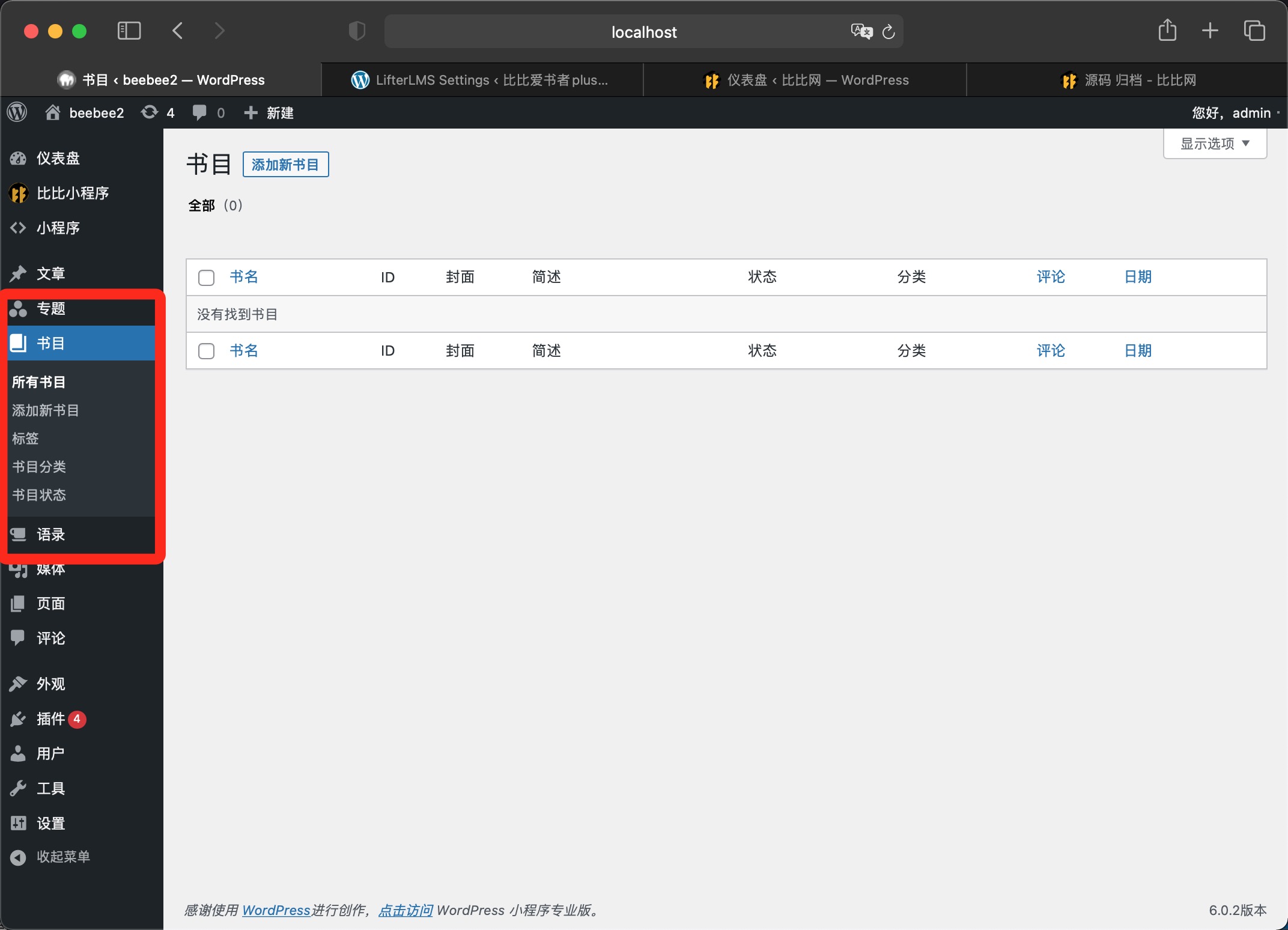
6.1 爱书者内容添加
比比爱书者左侧会增加【合辑】【书目】【语录】三个新的文章类型和对应的分类。

如果您安装了连载插件,同时会出现连载course和lesson两个文章类型。
详细介绍请参阅内容管理篇。
比比网提供了官方的比比爱书者图文数据包,通过一键导入(导入导出内容教程)可快速呈现比比爱书者的内容,是您学习的快捷方法。
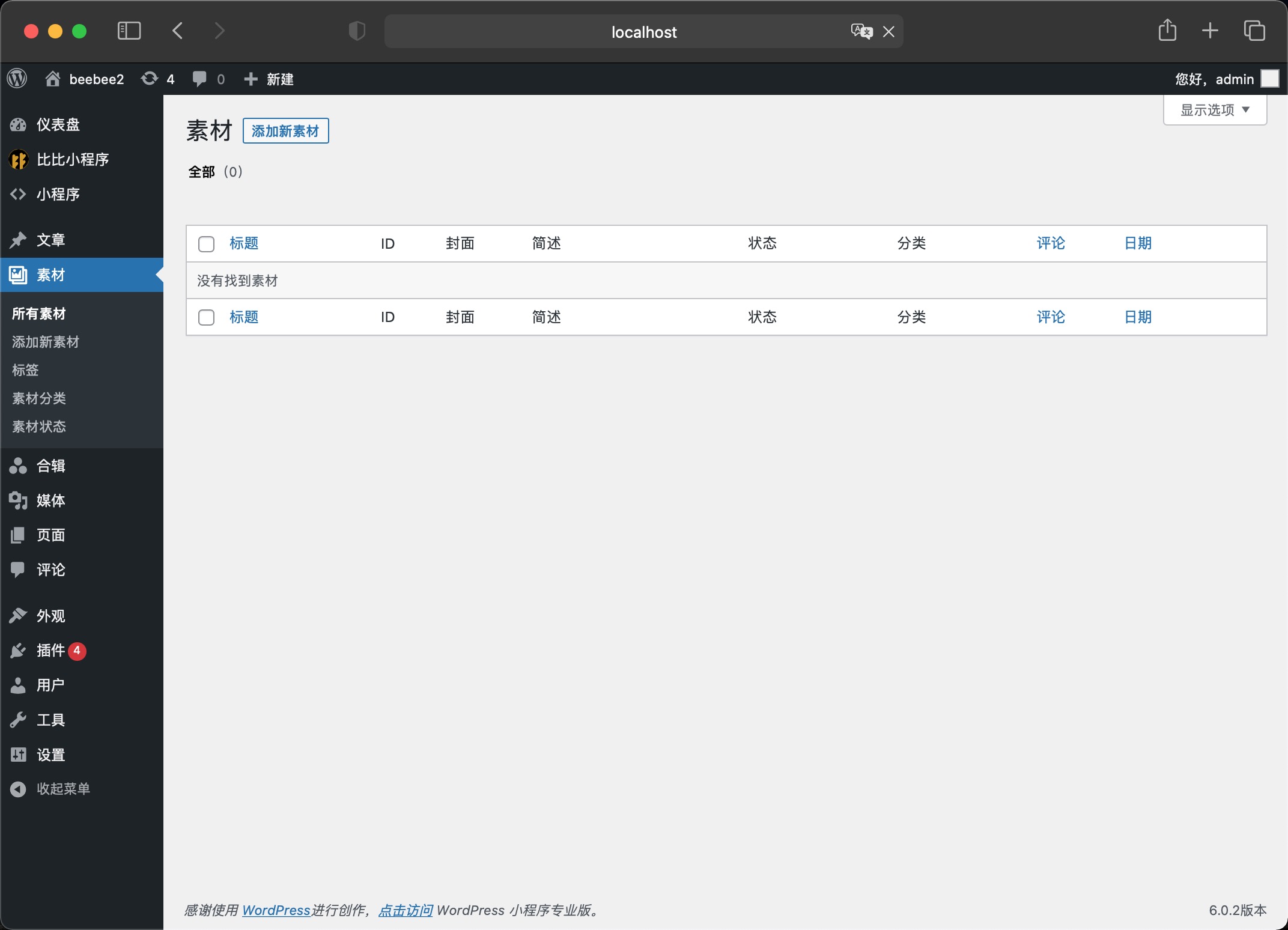
6.2 图文社内容添加
比比图文社左侧会增加【素材】【合辑】两个新的文章类型和对应的分类。

详细介绍请参阅内容管理篇。
比比网提供了官方的比比图文社图文数据包,通过一键导入(导入导出内容教程)可快速呈现比比图文社的内容,是您学习的快捷方法。
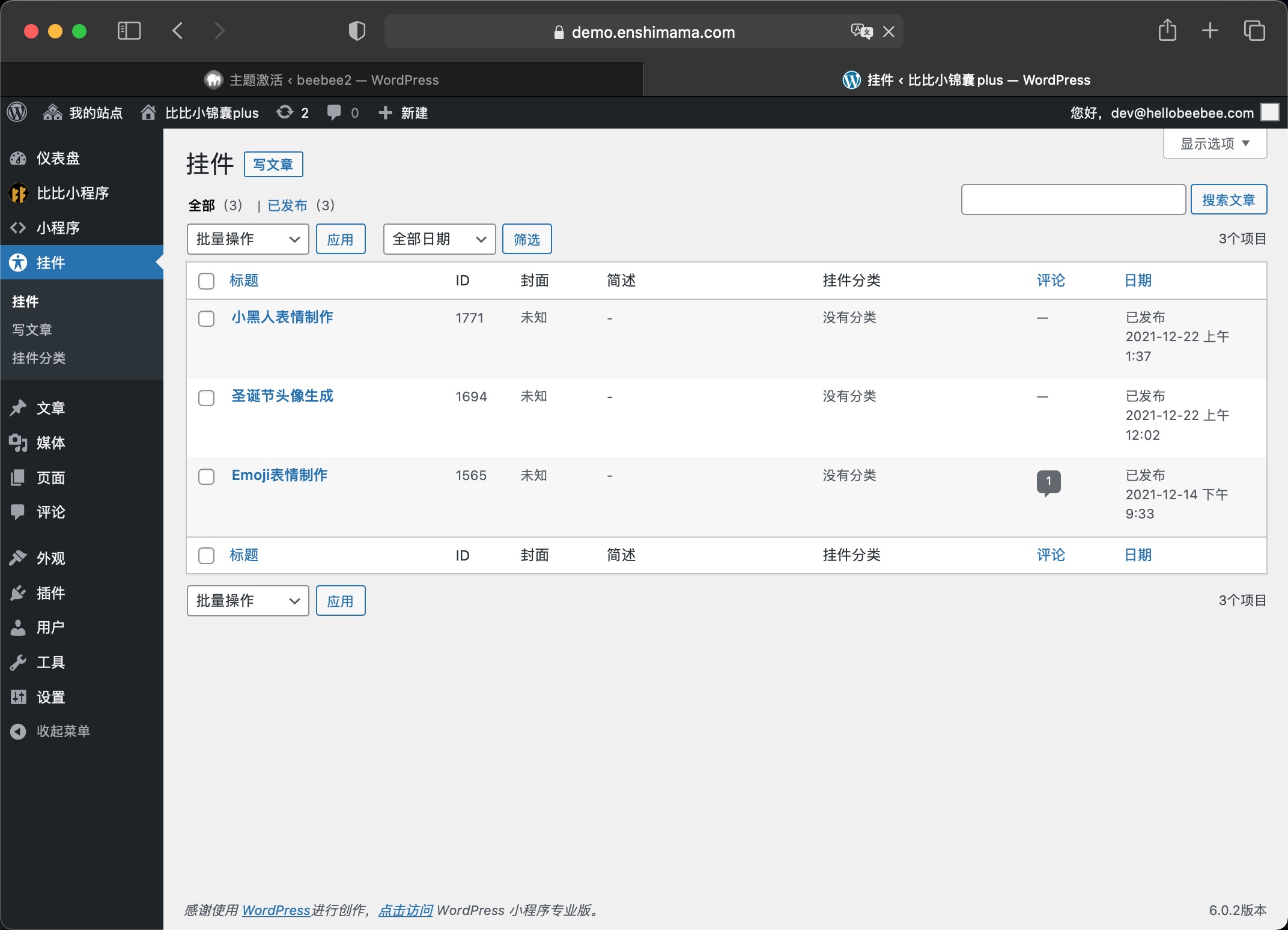
6.3 小锦囊内容添加
比比小锦囊左侧会增加【挂件】一个新的文章类型和对应的分类

详细介绍请参阅内容管理篇。
比比网提供了官方的比比小锦囊图文数据包,通过一键导入(导入导出内容教程)可快速呈现比比小锦囊的内容,是您学习的快捷方法。
6.4 小睡眠内容添加
比比图文社左侧会增加【素材】【合辑】两个新的文章类型和对应的分类

详细介绍请参阅内容管理篇。
比比网提供了官方的比比小睡眠图文数据包,通过一键导入(导入导出内容教程)可快速呈现比比睡眠的内容,是您学习的快捷方法。
7. 主题设置
进入wordpress的比比小程序的主题设置页面。
我们可以对广告设置、积木设置、通用设置、布局设置、菜单设置、运营设置、主页面设置、功能页设置做很多创意的DIY。
您可以参阅内容管理篇学习详细的DIY教程。
同时,公众号【Hello比比】每周都会发布新的积木DIY案例。
您也可以去比比网下载其他用户发布的小程序主题数据包进行一键导入(导入导出主题教程)。
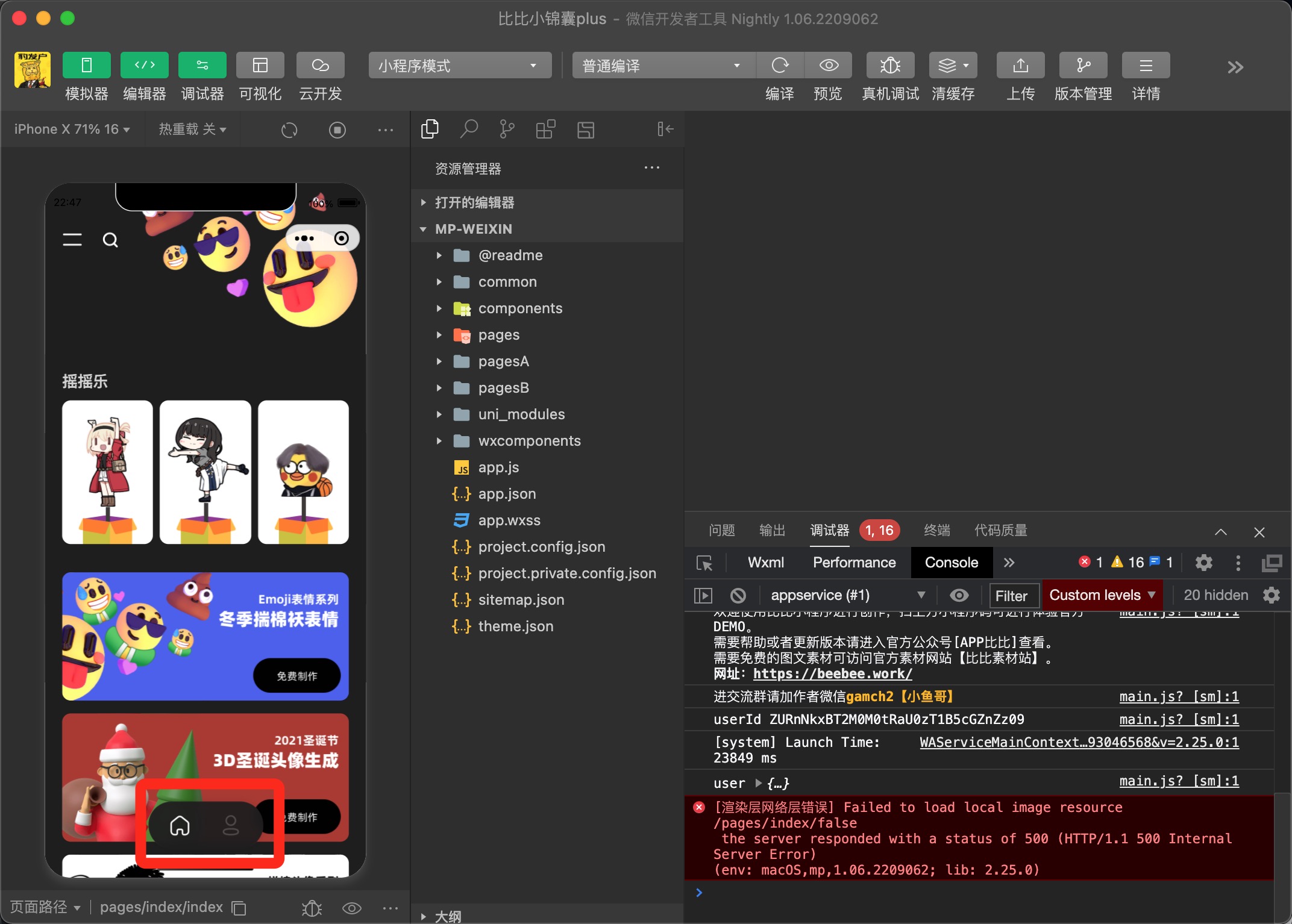
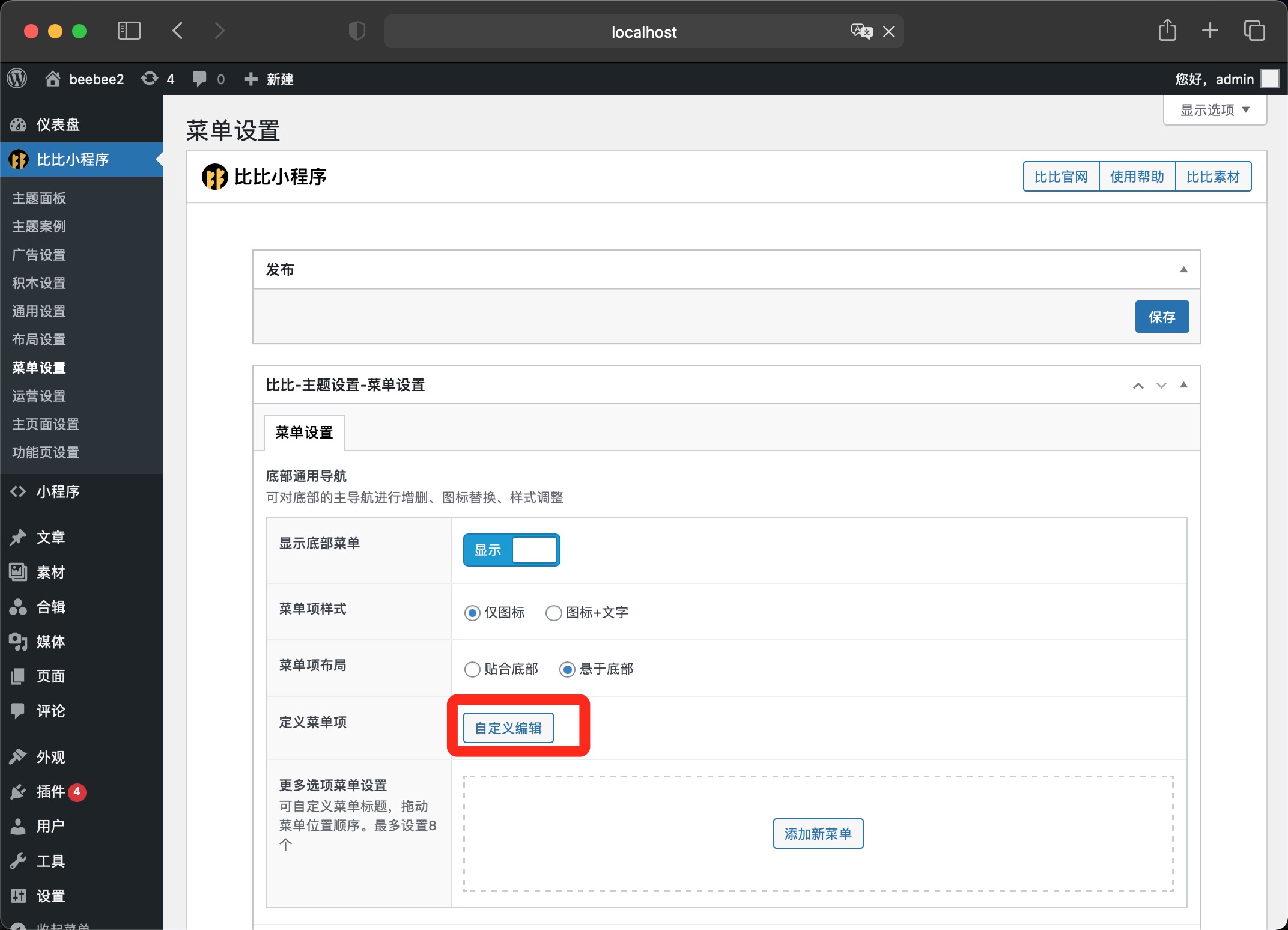
7.1 设置小程序的底部菜单


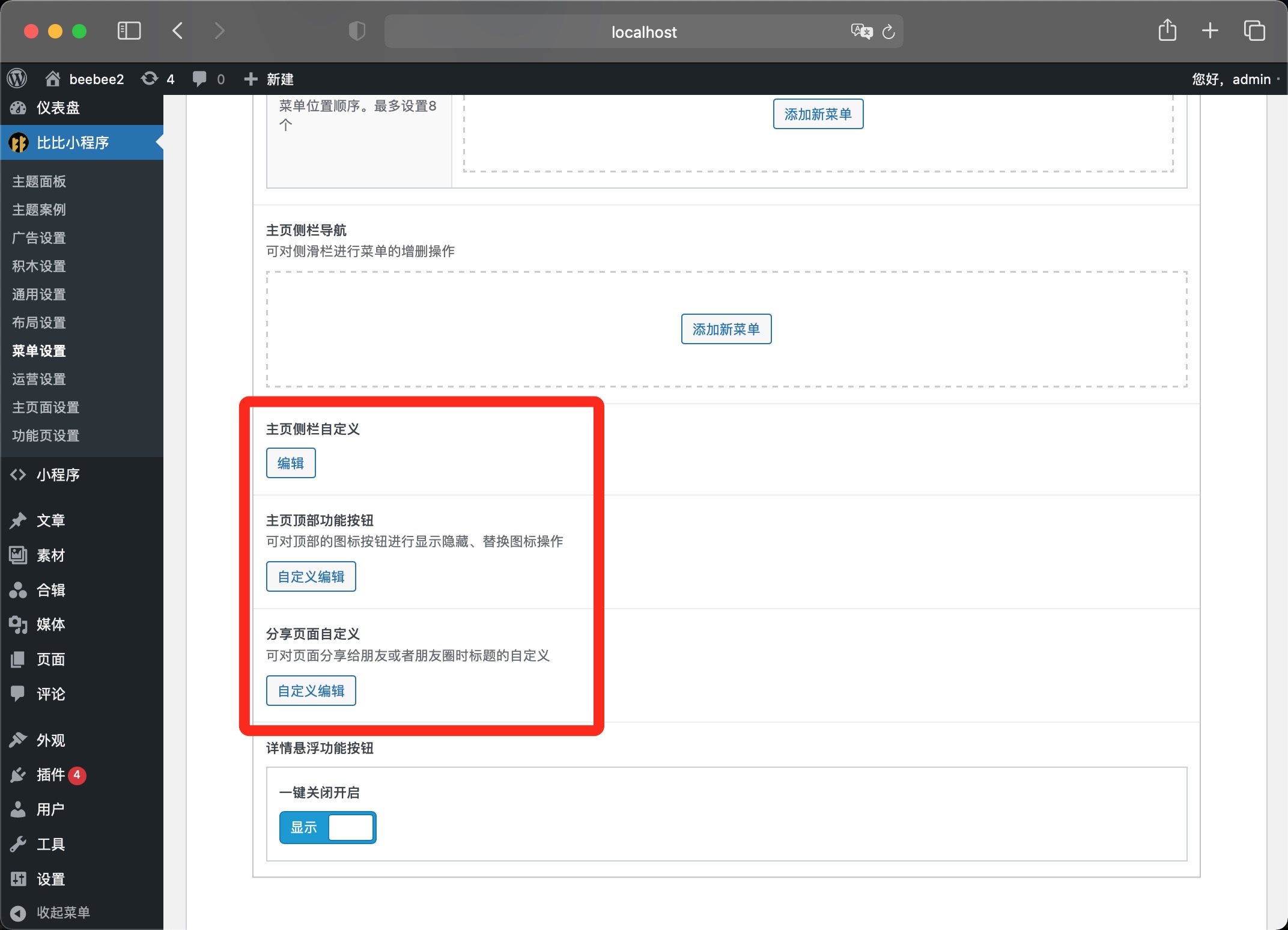
我们可以通过后台比比插件的菜单设置,很方便的管理底部菜单。
- 支持底部菜单选用悬浮或者贴合底部;
- 支持是否显示底部菜单以及菜单项显示哪几个;
- 支持是否显示菜单文字;
- 支持暗黑和浅白模式下菜单图标替换;
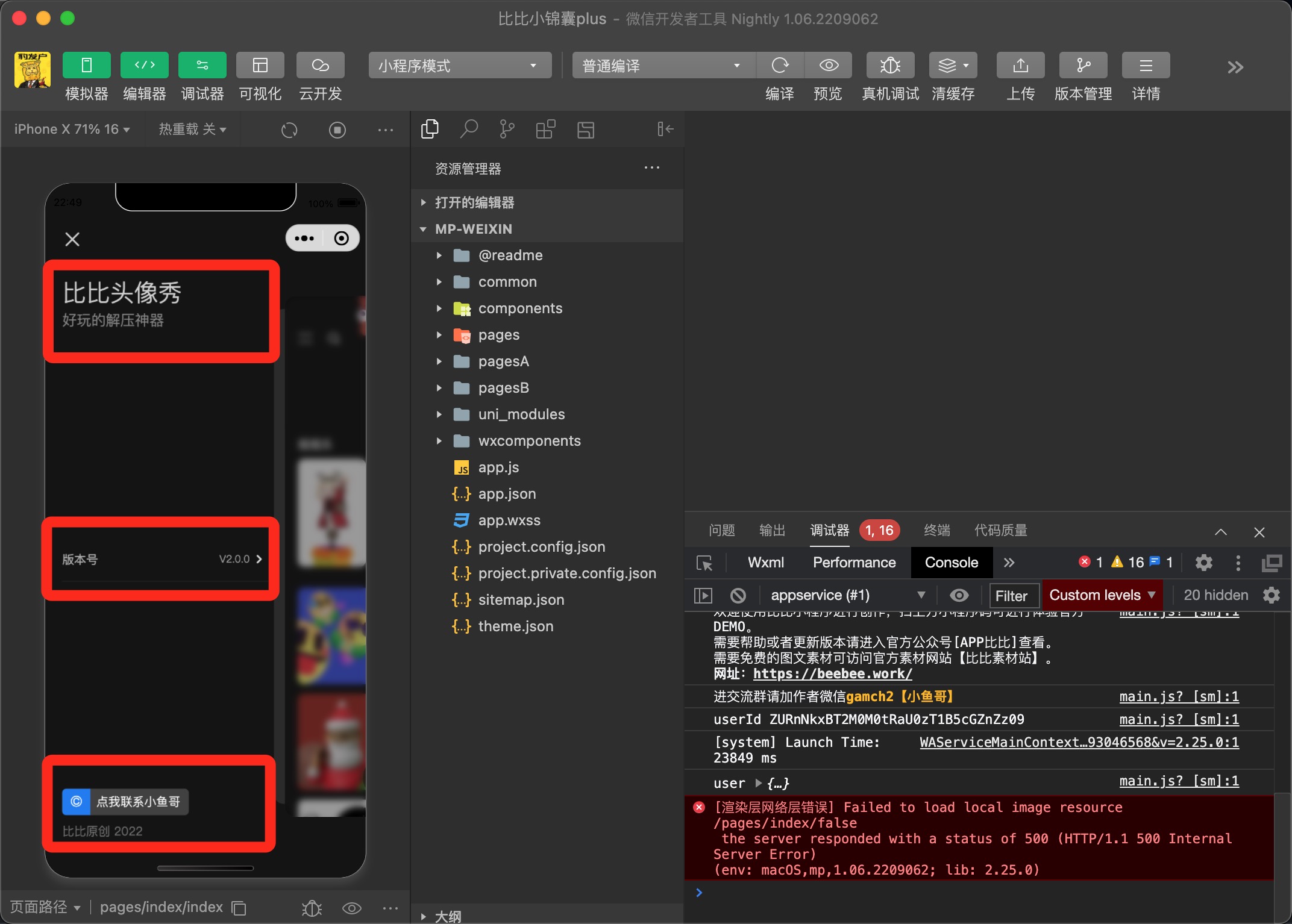
7.2 设置小程序的基本信息



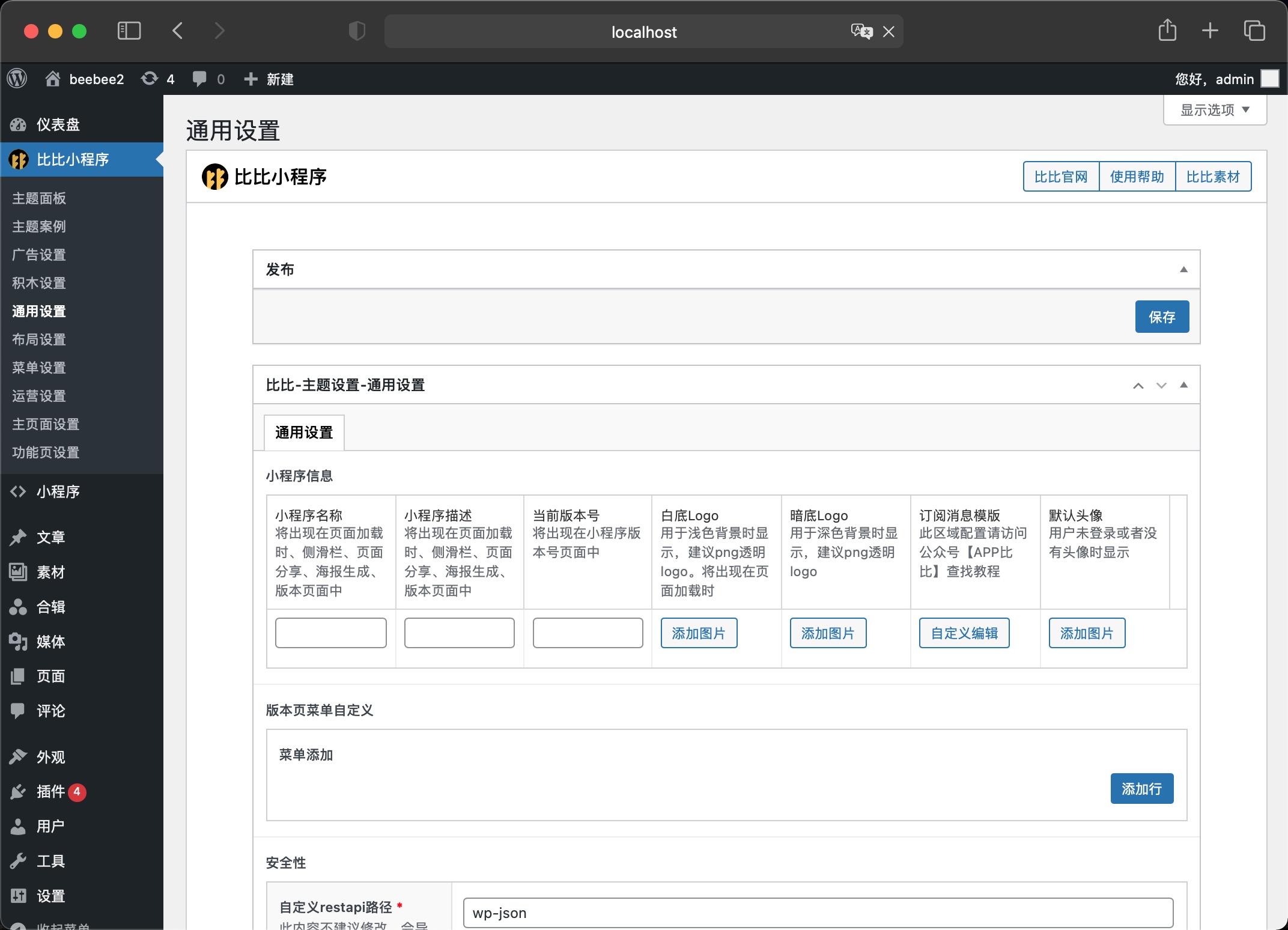
我们可以通过后台比比插件的通用设置,给小程序的侧滑栏展示小程序的基本信息。
- 支持定义小程序logo;
- 支持定义小程序名称和版本号;
- 支持定义版本内页的关联字段;
- 支持版权信息内容的更改;
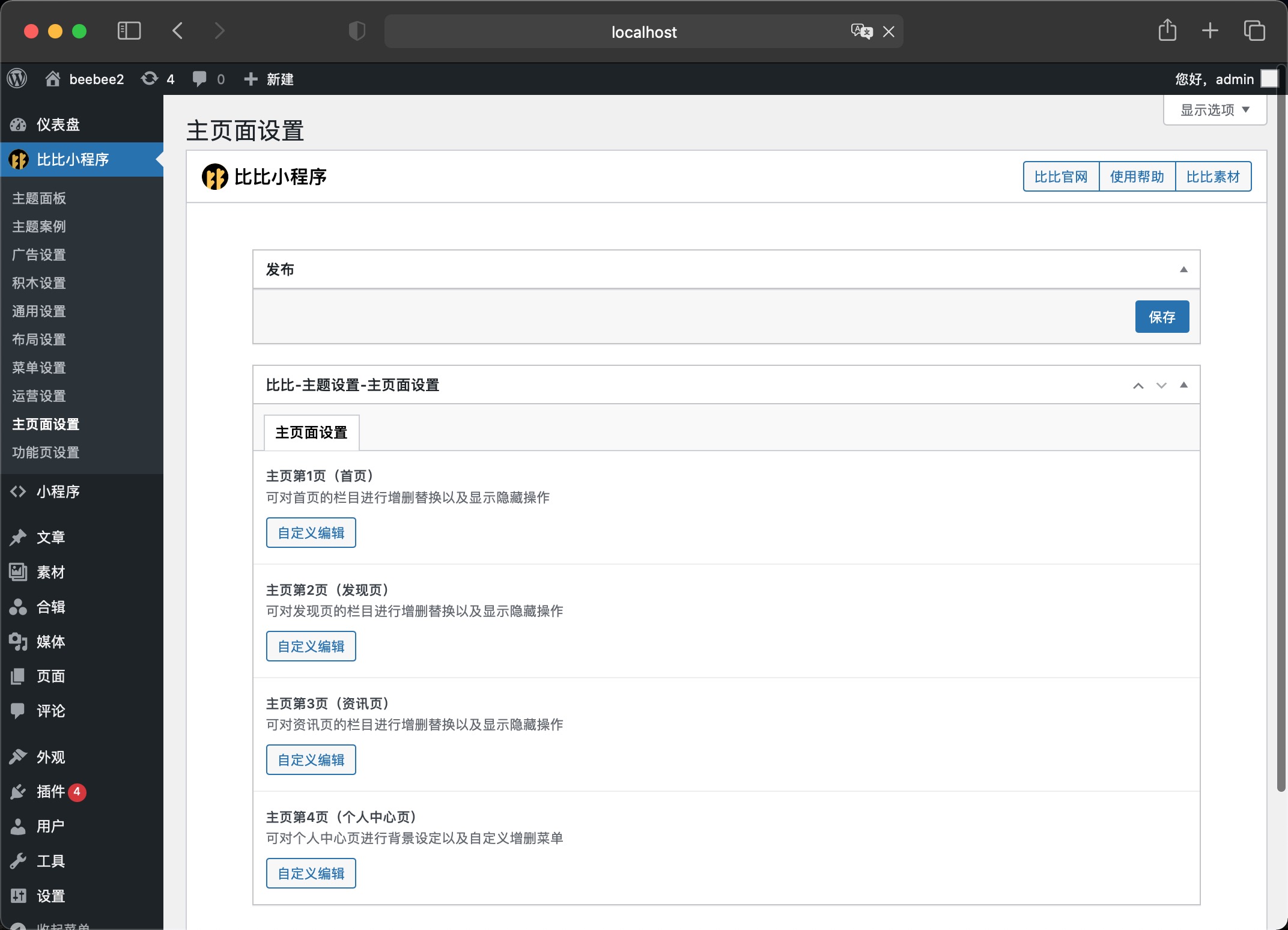
7.3 设置小程序的主页内容



小程序的菜单提供了四个主页选项:首页、发现页、资讯页和个人中心页
我们可以在后台主题设置的主页管理和积木管理对内容进行部署
您可以在内容管理篇学习更详细的教程
7.4 设置小程序的主色调
后台提供了主色调和黑白模式的设置选项。
我们可以很方便的进行颜色选择和开放黑白切换按钮。
7.5 设置小程序的启动页
8. 发布前的准备
完成上面的配置和内容添加,接下来我们就要进行小程序上线的准备工作了。
8.1 替换小程序主域名
打开微信开发者工具,打开我们的小程序前端代码。我们需要对官方的demo域名替换成我们自己的域名。
点击搜索按钮,不同的小程序请按照下方内容进行替换:
https://booker.demo.appbeebee.com/
https://gallery.demo.appbeebee.com/
https://sleep.demo.appbeebee.com/
https://red.demo.appbeebee.com/
例如,比比爱书者输入https://booker.demo.appbeebee.com/搜索然后在代码中替换成您的域名
注意:不同版本遗留的域名不一致,最早所有的小程序域名替换是http://localhost/
8.2 添加服务域名
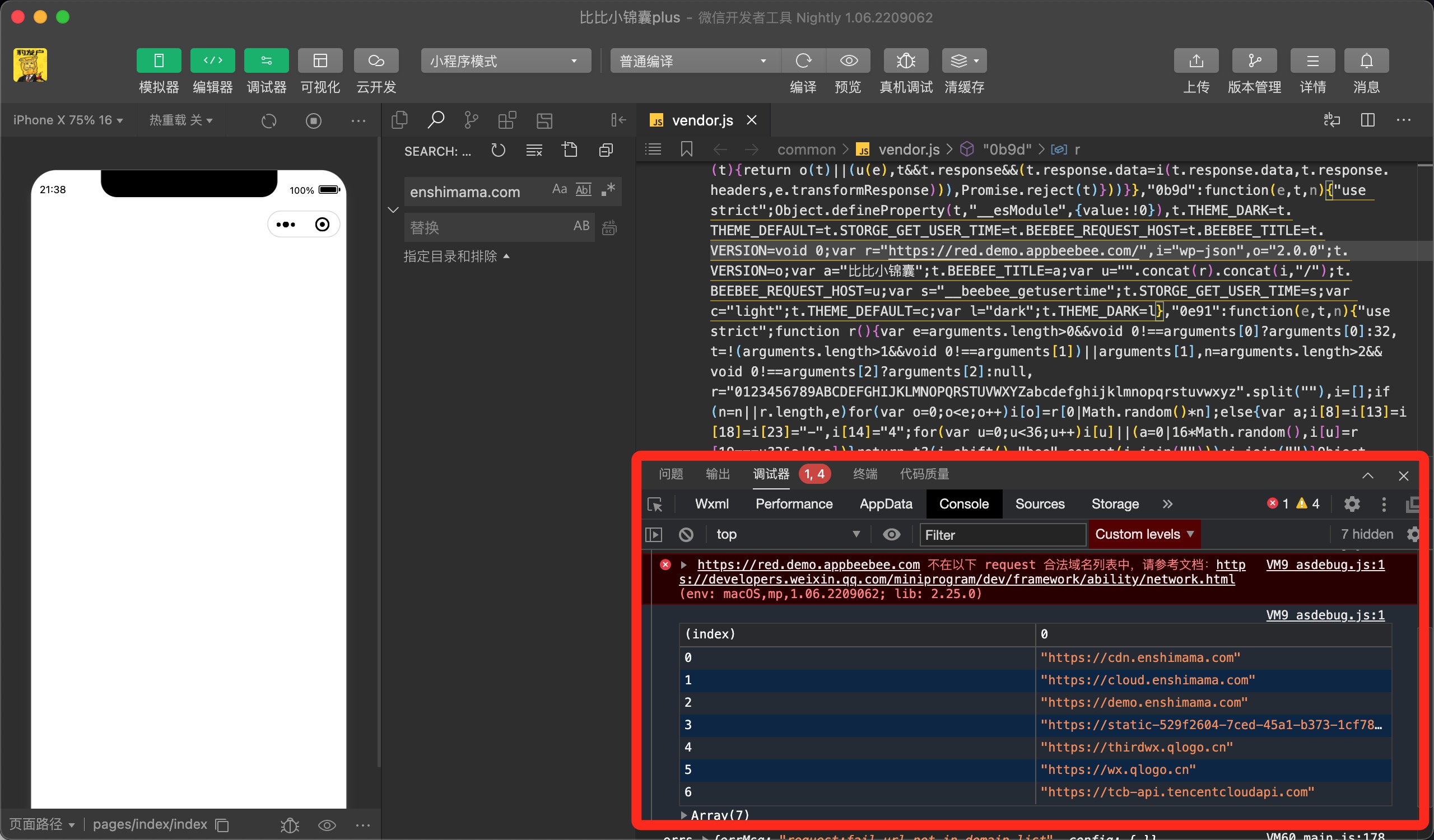
你会发现如果您取消勾选不校验域名,在调试器console里会出现报错。

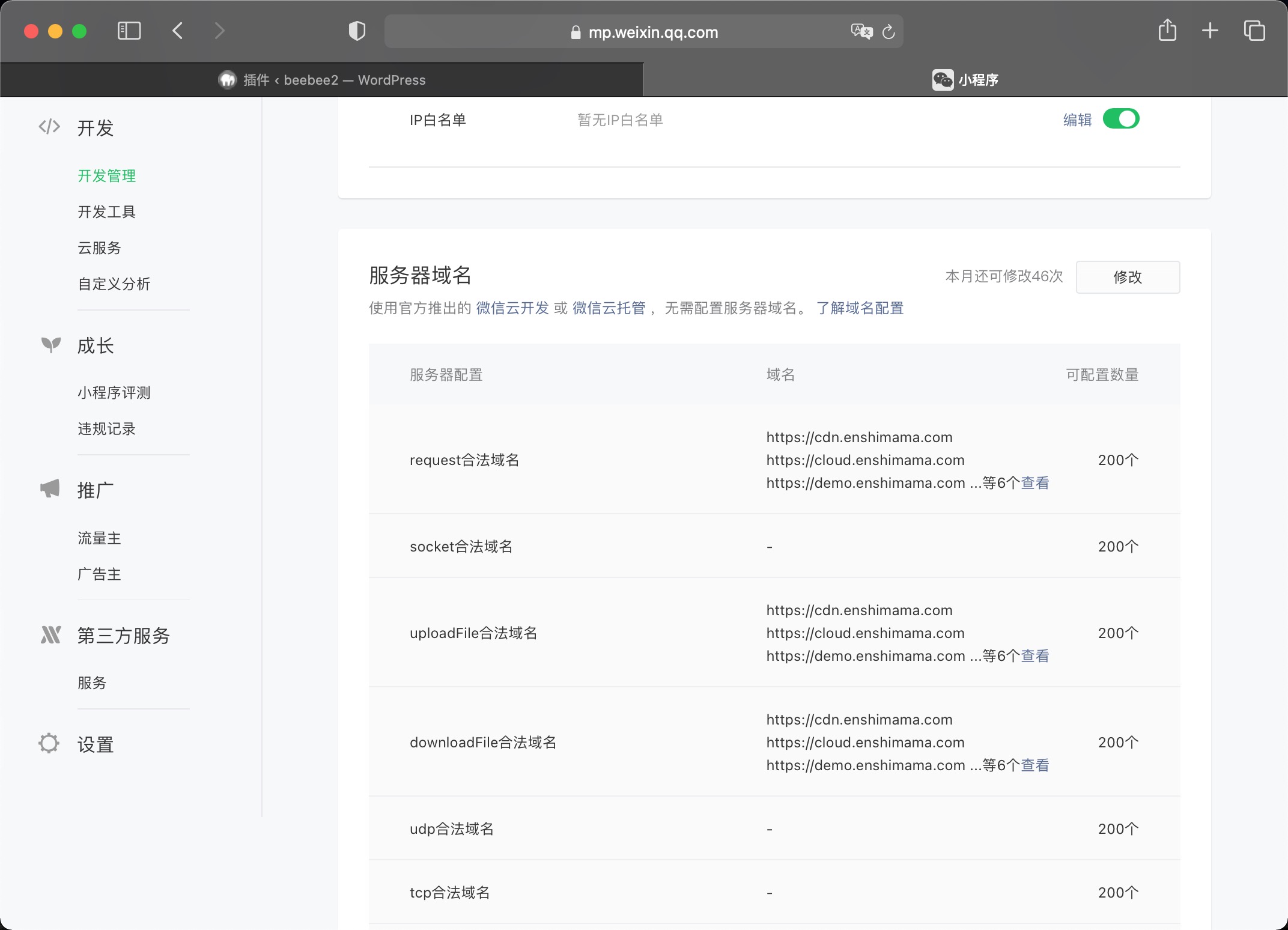
您需要前往微信公众平台登录后台 【开发管理】> 【开发设置】> 【服务器域名】添加信任域名
将您的网站域名、OSS存储域名(如果有)、CDN加速域名(如果有)、静态文件存储域名(如果有)、微信头像域名(https://wx.qlogo.cn)、第三方请求域名等输入进去。

request合法域名
如果页面中有get请求,例如请求文章列表、请求评论列表则需要输入。基本每个小程序都涉及该请求,都要填。uploadFile合法域名
如果页面中有post请求,例如发帖、发表平台、点赞、上传文件图片等,这里就需要填写域名。基本每个小程序都涉及该请求,都要填。downloadFile合法域名
如果页面中请求文件,例如图片合成、图片下载等,这里就需要填写域名。
其他的根据自身需要填写。
https://您的网站域名;
https://您的云存储域名;
https://您的云加速域名;
https://wx.qlogo.cn;
https://third.qlogo.cn;
8.3 测试用户登录和退出

现在我们进行登录退出测试,完成配置后,在预览的小程序的个人中心页点击登录,使用微信登录后,界面会变成登录后的样子。
如果无法登录并报错,检查步骤5.2中AppId和AppSecret是否填写错误或者填成别的小程序的信息。
9. 发布与上线
现在我们可以提交代码发布我们的作品了。
提交代码前,我们要确认以下几点:
- 发布作品前,我们的内容至少有3篇,否则被驳回的几率会很大。
- 如果您是个人资质,小程序有文章(无论是博客、新闻、资讯、心情、旅游照、教程等,只要有大量文字的)均会被认定为是资讯会被驳回。
- 如果主页面存在多个跳转其他小程序的积木,会被认定为无实质内容会被驳回
- 是否有大量的音频、视频。可能需要音视频的相关资质,主要看审核员如何认定
- 如果您是个人资质,却开启了评论
提示:Wordpress后台的比比小程序的通用设置,可以一键关闭评论、音视频、下载等个人资质不允许的功能
9.1 上传代码
点击微信开发者工具右上角的【上传】,等待代码上传。
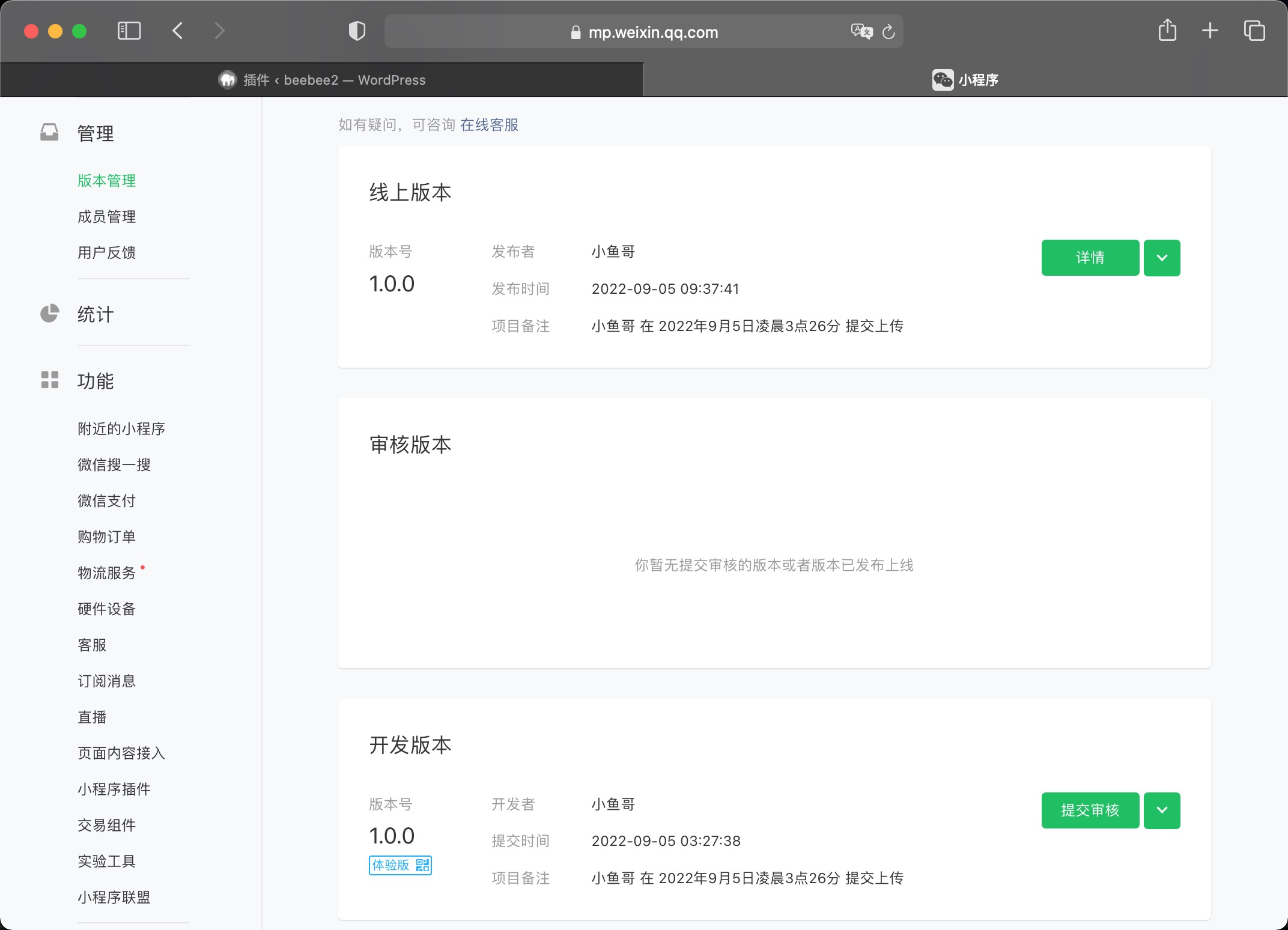
9.2 版本管理

成功上传代码后,进入微信公众平台的后台 > 【管理】>【版本管理】
可以将开发版本设置为体验版(右边的箭头下拉选择),然后请朋友进行体验。
如果体验没有问题,点击提交审核。
9.3 填写隐私条款
在提交审核的过程中,有一处需要开发者填写隐私条款。
基本上比比仅需填写一条:为了点赞收藏交互,需要收集用户的昵称和头像等信息。
如果您开启了表单,里面涉及手机号、地址、邮箱等信息,则需要填写更多的内容,并且小程序上需要拟定一份隐私政策。
9.4 提交发布
完成上面步骤,管理员扫码后即可提交审核。
等待微信审核员审核通过后,您再进入小程序后台 > 版本管理 > 上线版本,点击发布小程序。
此时,您的小程序即可成功访问。
注意:
- 审核时间不定,一般快则半小时,慢则3天。无论审核通过与否,您的微信都将收到通知。
- 您可以选择加速审核,一年只有一次加速审核的机会。
🎉🎉 至此,比比小程序的整个创建教程就结束了。
您可以前往常见问题集锦查看在安装过程中的各种问题的解决方案
或者查看帮助文档的其他菜单进行高阶的学习。
例如:
多站点配置比比小程序
使用Wordpress的多站点功能,能通过一个域名打造无数个小程序。分包
通过比比的分包教程,你可以在代码中添加很多第三方源码。订阅
通过订阅配置,用户可以通过微信收到最新的文章通知和留言回复通知等。速度优化
快速学习如何让您的小程序加载更快。内容安全过滤
比比本身内置了微信官方的内容文字安全审核机制,您还可以学习如何自定义更多的安全过滤词。嵌入并跳转H5页面
实现比比内部嵌入H5页面,例如H5游戏页面、H5工具页面、H5表单页面等。批量添加文章、书籍、壁纸、音频等
比比支持使用批量插件wp-all-import导入CSV文件完成文章批量生成的工作。
感谢您的认真阅读,如果还有任何疑问,请在比比会员群里进行提问。